type
status
date
slug
summary
tags
category
icon
password
<ins/>
用户界面(UI)是人机交互的区域。UI 设计以用户的视觉体验为优先。一个优秀的用户界面应该功能齐全、可靠且易于使用。在本文中,我们将为 Instagram 应用设计一个用户界面,使其真正具有 Instagram 的风格。让我们开始吧!
添加依赖项
在您的 pubspec.yaml 文件中添加以下依赖项:
防止构建异常
每次创建 Flutter 应用时,都需要配置应用级别的 gradle 文件,以避免运行时出现 gradle 构建异常。
前往 android > app > build.gradle,稍微向下滚动找到 defaultConfig,将 minSdkVersion 更改为 19,并在其后添加一个标志 multiDexEnabled,将其设置为 true,因为它是一个布尔值。
添加主题颜色
在 lib 目录中创建一个名为 const 的文件夹,并添加以下代码:
另外,添加两个方法用于垂直和水平间距:在需要间距时,直接调用这些方法,而不需要多次使用 SizedBox。
修改 main.dart
页面
前往 presentation > pages,并创建一个名为 credential 的目录,用于存放 Sign In Page 和 Sign Up Page 等认证页面,同时创建这些页面。
代码:
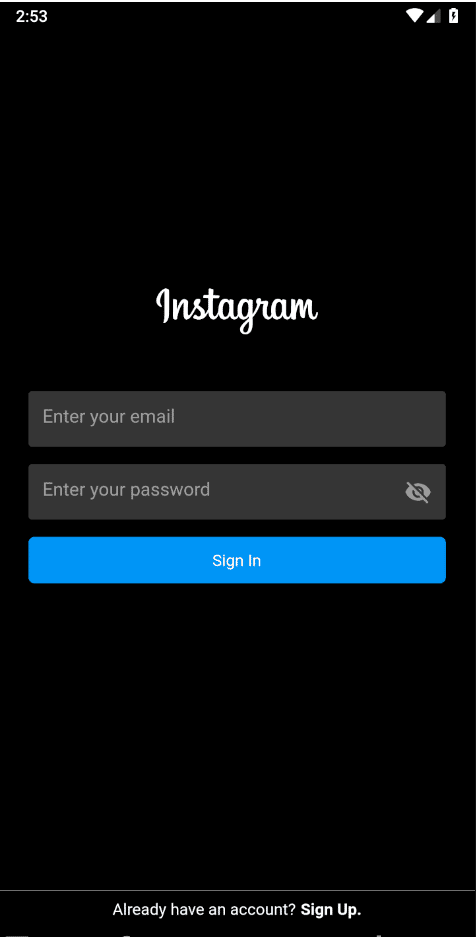
sign_in_page.dart
运行后,Sign In Page 的效果如下:

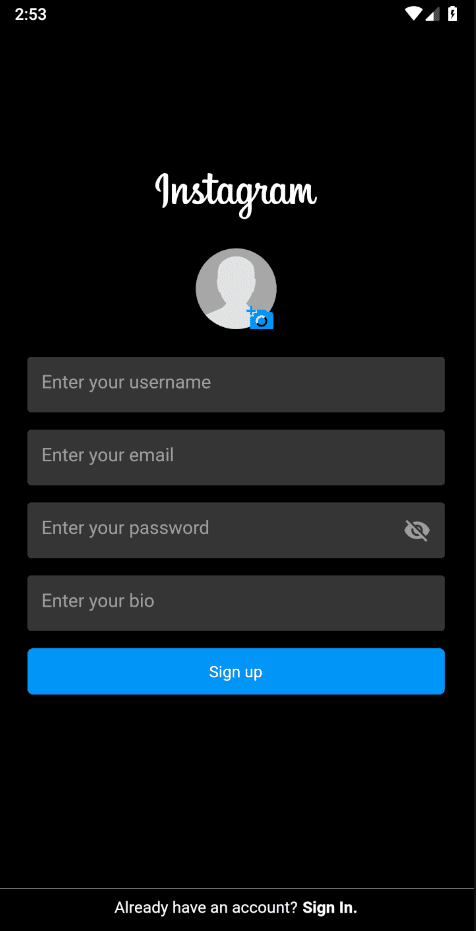
sign_up_page.dart
运行后,Sign Up Page 的效果如下:

小部件
前往 presentation > widgets,并在此创建以下两个小部件:
代码:
button_container_widget.dart
form_container_widget.dart
结论
在本部分中,我们已经成功设计了认证页面。接下来,下一篇我们将设计主页面。
<ins/>